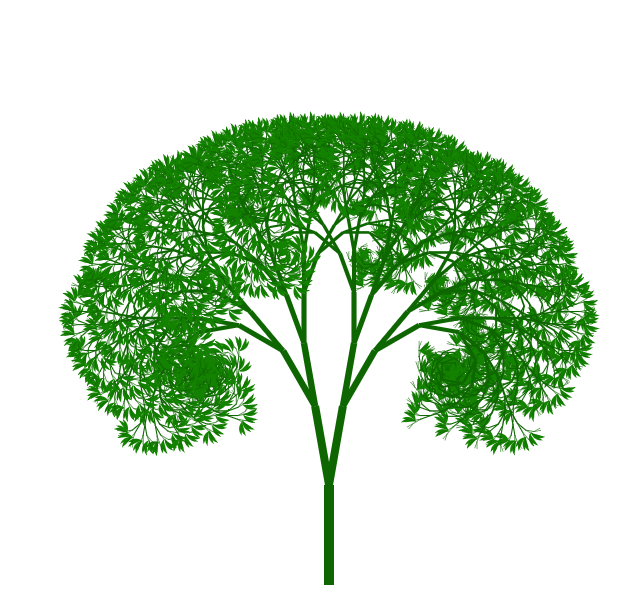
Dio che ha creato gli alberi ha utilizzato un canvas 3d oltre ad averli farciti di casualità e di grande complessità ma probabilmente sull’algoritmo che di base potrebbe essere minimalmente il seguente.
Passaggio 1: se un ramo è abbastanza lungo, collegare due rami ad esso: uno a sinistra e uno a destra. Entrambi i nuovi rami dovrebbero essere leggermente più corti del ramo principale.
Passaggio 2: ripetere il passaggio 1 per entrambi i nuovi rami
Step 1: If a branch is long enough, attach two branches to it: one on the left, and one on the right. Both the new branches should be slightly shorter than their parent branch.
Step 2: Repeat Step 1 for both the new branchesEcco il risultato del video….

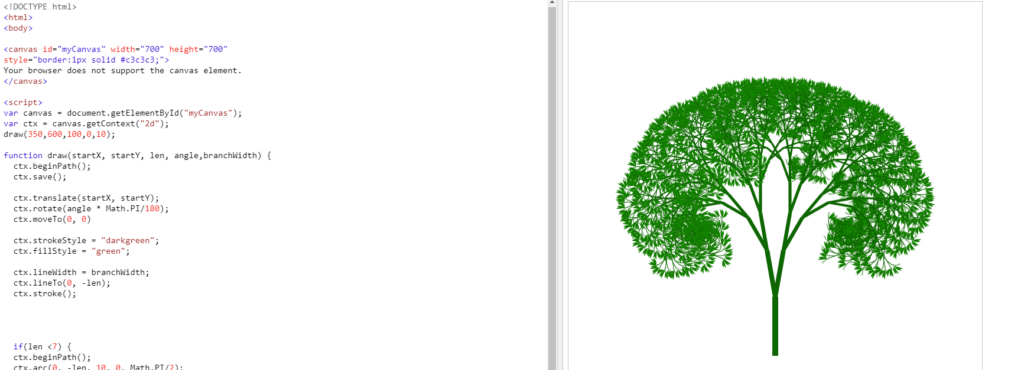
Cerchiamo di capire come funziona il concetto di ricorsione per disegnare l’albero. Guarda il video e ricostruisci il codice che eseguo.
function draw(startX, startY, len, angle,branchWidth) {
ctx.beginPath();
ctx.save();
ctx.translate(startX, startY);
ctx.rotate(angle * Math.PI/180);
ctx.moveTo(0, 0)
ctx.strokeStyle = "darkgreen";
ctx.fillStyle = "green";
ctx.lineWidth = branchWidth;
ctx.lineTo(0, -len);
ctx.stroke();
if(len <7) {
ctx.beginPath();
ctx.arc(0, -len, 5, 0, Math.PI/2);
ctx.fill();
ctx.restore();
return;
}
draw(0, -len, len*0.8, angle-10,branchWidth*0.8);
draw(0, -len, len*0.8,angle+10,branchWidth*0.8);
ctx.restore()
}Se hai fatto attenzione la funzione draw richiama se stessa molte volte ed ogni volta i suoi parametri cambiano. La ricorsione è la tecnica utilizzata per disegnare l’albero.
Per ricorsione si intende semplicemente il richiamare una funzione all’interno della definizione di se stessa, o in altre parole, una funzione è definita ricorsivamente quando nella sua definizione appare un riferimento
(chiamata) a se stessa. Ad ogni richiamo aumenta la “profondità” dell’elaborazione fino al raggiungimento dello scopo, momento in cui la funzione ritorna.
Molti linguaggi di programmazione offrono la possibilità di definire funzioni o procedure ricorsive; JavaScript naturalmente è uno di questi. Facciamo un esempio tanto per schiarirci le idee, vediamo una banale funzione (non ricorsiva) per il calcolo della somma di due numeri:
| 12345 | function somma(a,b){ return document.write(a + b);} |
Vediamo ora lo stesso esempio attraverso una funzione ricorsiva:
| 12345 | function somma(a,b) { return b > 0 ? somma(a + 1, b – 1) : document.write(a);} |