Vuoi imparare velocemente come fare pagine dinamiche in Javascript?
Lezioni sugli input in Javascript:
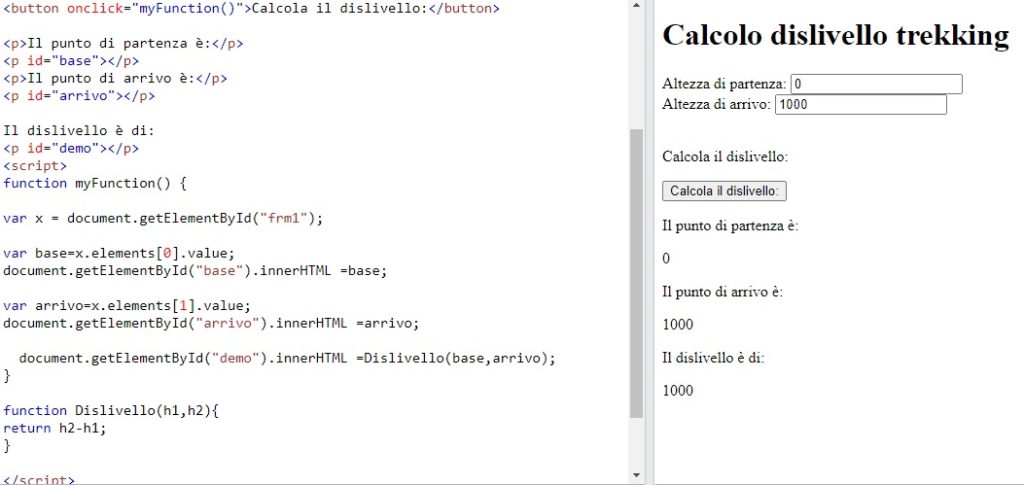
Inserire l’altezza del punto di partenza di un trekking e il suo arrivo (in metri) Con questi dati premendo un bottone scrivere i dati nella pagina e calcolare con una funzione il dislivello totale.
Risoluzione dell’esercizio:

Vediamo con altri esercizi nel corso in presenza quali altre possibilità abbiamo!
<!DOCTYPE html>
<html>
<body>
<h1>Calcolo dislivello trekking </h1>
<form id="frm1" >
Altezza di partenza: <input type="text" name="Hbase" value="0"><br>
Altezza di arrivo: <input type="text" name="HArrivo" value="1000"><br><br>
<!-- <input type="submit" value="Input dati Trekking">-->
</form>
<p>Calcola il dislivello:</p>
<button onclick="myFunction()">Calcola il dislivello:</button>
<p>Il punto di partenza è:</p>
<p id="base"></p>
<p>Il punto di arrivo è:</p>
<p id="arrivo"></p>
Il dislivello è di:
<p id="demo"></p>
<script>
function myFunction() {
var x = document.getElementById("frm1");
var base=x.elements[0].value;
document.getElementById("base").innerHTML =base;
var arrivo=x.elements[1].value;
document.getElementById("arrivo").innerHTML =arrivo;
document.getElementById("demo").innerHTML =Dislivello(base,arrivo);
}
function Dislivello(h1,h2){
return h2-h1;
}
</script>
</body>
</html>