Una dinamica di gioco è il memory. Memory non intesa come gioco ma come dinamica che incontriamo dove elementi devono essere ricordati per proseguire nel gioco!
Giochi che ricordano lo stato del tuo avanzamento e progresso di gioco sono assolutamente comuni. Il memory come dinamica viene spesso sottovalutata nei giochi moderni, presente nei giochi puzzle ed educativi. Si può estendere la dinamica di gioco memory in moltissimi contesti di gioco che progetteremo insieme al corso.
L’utilizzo delle strutture dati è indispensabile nell’utilizzo della dinamica di gioco memory. La struttura semplice per memorizzare gli stati precendenti memorizzati è spesso la lista o l’array detto anche vettore.
Segui il prossimo tutorial per Construct per realizzare l’utilizzo della dinamica memory con un array o matrice.
Tutorial del Memory:
Per prima cosa crea un nuovo progetto e chiamalo come desideri.
1. Impostare le dimensioni di Windows su 640 x 480
2. Impostare le dimensioni del layout su 640 x 480
3. Imposta il colore di sfondo a tua scelta o aggiungi l’immagine di sfondo.
4. Ora aggiungi 2 livelli e chiamali Carte e HUD
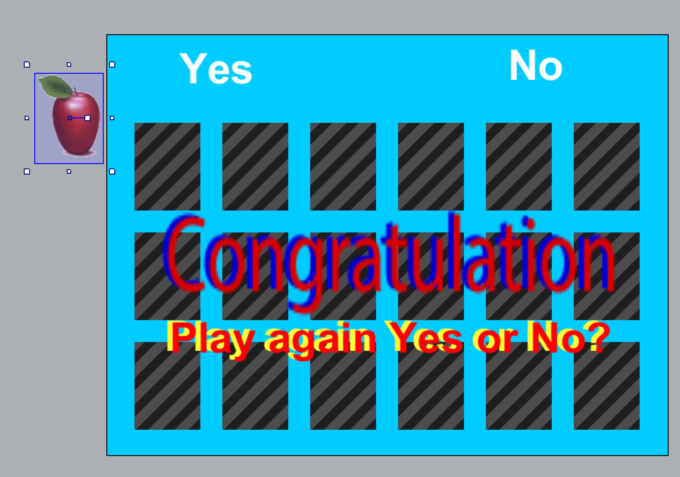
5. Consente di aggiungere sprite per carte e Fronte carta, Fronte carta Aggiungi il mouse e il resto è quello che desideri. Quando abbiamo finito di aggiungere qualsiasi cosa dovrebbe apparire il tuo schermo

Per gli sprite puoi usarli finché li crei due. Un esempio come i miei sprite è la frutta.
Quindi ho 2 banane, 2 ciliegie ecc. Per questo tutorial avrai bisogno di 1 sprite per il fronte e 1 per il retro il tuo sprite è simile al seguente.
Imposta la dimensione dello sprite su 77 x 102
Facoltativo: Trova sui seguenti siti altri asset di carte che ti interessano o ti piacciono
https://opengameart.org/art-search?keys=card
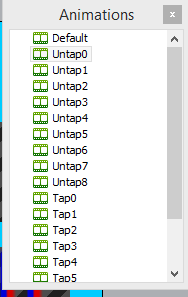
Con questi creeremo le nostre animazioni aggiungendo frame e chiamando l’animazione con nomi come Untap0, Untap1, Untap2 ecc
Per prima cosa crea lo sprite apple o qualunque cosa tu abbia scelto. Qualcosa come sotto Questa è l’animazione predefinita. Non rinominarlo come ho fatto io.

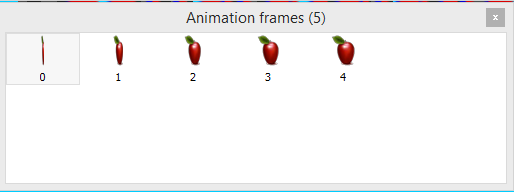
Nella finestra di animazione aggiungi una nuova animazione e chiamala Untap0, in modo da poter creare una piccola animazione e verrà utilizzata anche come variabile di istanza. La tua animazione dovrebbe apparire come di seguito.

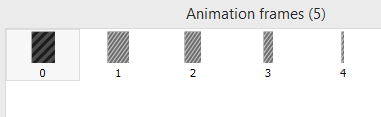
E la finestra delle animazioni appare come di seguito Fai sopra l’animazione 1a larghezza fotogramma a 11, rispetto a 32, 57, 71 e 77.

Non modificare l’altezza mantienilo a 102. Tutti i frame che hai fatto a partire da Untap0, Untap1, Untap2, Untap3, Untap4, Untap5, Untap6, Untap7, Untap8

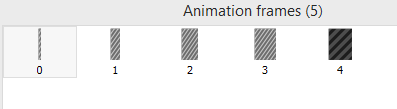
Ora crea di nuovo questi frame, ma in ordine inverso come di seguito Tutti i frame che hai fatto a partire da tap0, tap1, tap2, tap3, tap4, tap5, tap6, tap7, tap8 Ora crea nuovamente la carta. Una volta terminato, ora crea Card-back che assomiglia a questo. Per questo creerà lo stesso tipo di animazioni di cui sopra.

Caspita hai fatto abbastanza riposati.
Il tempo di riposo è finito ora è l’ora del codice
Ora per gli sprite front-face dovremo aggiungere alcune ISTANZE VARIABILI.
Fare clic su Aggiungi variabile di istanza e aggiungere imageNumber come numero e distruggere come booleano.
E per l’altro sprite aggiungi appena selezionato come booleano.
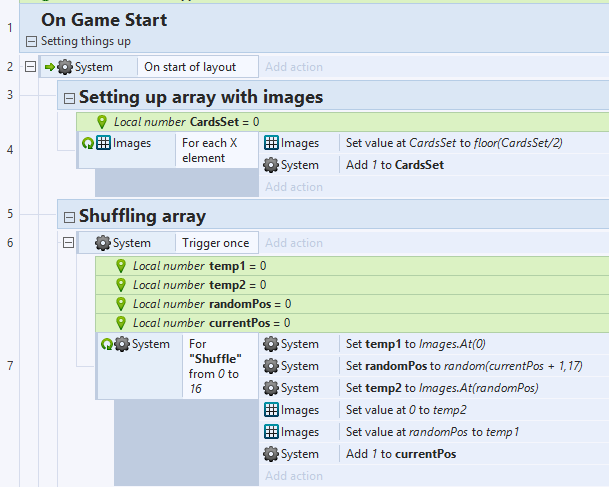
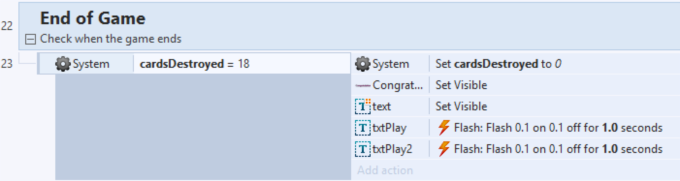
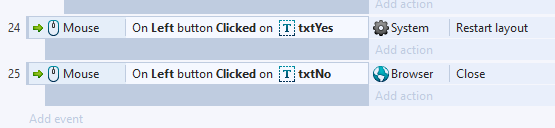
Questo è il nostro lavoro per lo schermo fatto. Dobbiamo aggiungere il codice, quindi apri l’Editor degli eventi e inizia a scrivere. Il tuo codice avrà anche variabili globali e anche locali.
SUGGERIMENTO: se non sai come creare variabili locali, crea prima il globale e trascinalo sotto dove vuoi come variabile locale.
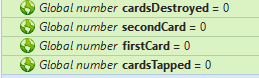
Bingo sarà fatto automaticamente. Le variabili globali ricordano maiuscole e minuscole
cardsDestroed = 0
secondCard = 0
firstCard = 0
cardsTapped = 0

eccoci nel codice vero e proprio che commenteremo a lezione insieme